แนะนำ CareerVio และคู่มือผู้เข้าเรียน Full Stack Javascript Developer Camp Online

เนื้อหาคู่มือทั้งหมดมีดังนี้
- เรื่องทั่วไปเกี่ยวกับ CareerVio
- Program ทั้งหมดที่มีและน่าจะมี
- เนื้อหาของ Program ต่างๆ
- ระบบต่างๆ ที่ใช้ในการเรียน
- ค่าเล่าเรียน ทุนการศึกษา และการช่วยเหลือด้านการเงิน
- นโยบายการเรียนของ CareerVio
- ทีมงานและการติดต่อ
เรื่องทั่วไปเกี่ยวกับ CareerVio
Website CareerVio ก่อตั้งโดยคุณโอ๊ค กฤษฎา เฉลิมสุข ผู้ร่วมก่อตั้งและอดีตนายกสมาคมโปรแกรมเมอร์ไทย ผู้ร่วมก่อตั้งสมาคม TBAN (Thailand Business Angel Network) กรรมการสมาคม ATSI และนักธุรกิจมากประสบการณ์ ผู้เล็งเห็นความสำคัญของการเรียนรู้ เพื่อให้เข้าใจว่าเอาไปใช้ทำอะไร และทำให้ทำงานได้จริง โดย CareerVio มีจุดมุ่งหมายที่จะรวบรวม
Course ที่สามารถเรียนแล้วเชือมโยงกับการทำงานจริงให้ได้มากที่สุดทุกสาขาวิชา โดยเริ่มจากสาขา Digital ก่อน
Program ทั้งหมดที่มี และน่าจะมี
- Full Stack Javascript Developer Camp Online
- รุ่นที่ 1 - เปิดแล้ว วันที่ 11/11/2564 รุ่นที่ 2 จะเปิดวันที่ 2/2/2564
- รุ่นที่ 2 - อยู่ในช่วงรับสมัคร และจะเปิดเรียนวันที่ 1/1/2565 - สามารถดูรายละเอียดและสมัครได้ที่นี่
- Career Vio Upskill รุ่นที่ 2 สำหรับคนที่ต้องการเลือกเรียนบางวิชา เปิดเรียนวันที่ 1/1/2565- สามารถดูรายละเอียดและสมัครได้ที่นี่
- Project Coordinator + Manager Camp Online (ยังไม่เปิด)
- Business + Technical Analyst + Product Owner Camp Online (ยังไม่เปิด)
- UX/UI Design Camp Online (ยังไม่เปิด)
- Data Science Camp Online (ยังไม่เปิด)
- SME/Startup CEO Camp Online (ยังไม่เปิด)
- QA + Automate Tester Camp Online (ยังไม่เปิด)
เนื้อหาของ Program ต่างๆ
1) Full Stack Javascript Developer Camp Online (รุ่นที่ 1)
Certificate ต่างๆ ที่มี (สามารถเลือกเปลี่ยน Certificate ที่จะจบได้ตลอดเวลา
| ชื่อ Certificate | จำนวนเดือนที่เรียน | วันเริ่มต้น | วันที่ควรเรียนจบ |
|---|---|---|---|
| Pre-Camp Certificate (จำเป็นสำหรับทุกๆ Certificate) ดูวิธีการเข้าเรียนที่นี่ | 1 เดือน | 11/11/2564 | 12/12/2564 |
| Front-End Certificate | 4 เดือน | 12/12/2564 | 12/3/2565 |
| Back End Certificate | 6 เดือน | 12/12/2564 | 12/5/2565 |
| Full Stack Certificate | 6 เดือน | 12/12/2564 | 12/5/2565 |
| Oak Front End Certificate | 8 เดือน | 12/12/2564 | 12/7/2565 |
| Oak Back End Certificate | 9 เดือน | 12/12/2564 | 12/8/2565 |
| Oak Full Stack Certificate | 9 เดือน | 12/12/2564 | 12/8/2565 |
Full Stack Javascript Developer Camp Online (รุ่นที่ 2)
| ชื่อ Certificate | จำนวนเดือนที่เรียน | วันเริ่มต้น | วันที่ควรเรียนจบ |
|---|---|---|---|
| Pre-Camp Certificate (จำเป็นสำหรับทุกๆ Certificate) ดูวิธีการเข้าเรียนที่นี่ | 1 เดือน | 1/1/2565 | 2/2/2565 |
| Front-End Certificate | 4 เดือน | 2/2/2565 | 6/6/2565 |
| Back End Certificate | 6 เดือน | 2/2/2565 | 8/8/2565 |
| Full Stack Certificate | 6 เดือน | 2/2/2565 | 8/8/2565 |
| Oak Front End Certificate | 8 เดือน | 2/2/2565 | 10/10/2565 |
| Oak Back End Certificate | 9 เดือน | 2/2/2565 | 11/11/2565 |
| Oak Full Stack Certificate | 9 เดือน | 2/2/2565 | 11/11/2565 |
Module ต่างๆ ที่ต้องเรียน
| Module | Module Title | จำนวนชั่วโมงที่เรียนโดยประมาณ | Certificate ที่เกี่ยวข้องกับ Module นี้ | SDLC ส่วนที่เกี่ยวข้อง |
|---|---|---|---|---|
| 1 | Pre-Camp กับการเรียน HTML และ Javascript ดูวิธีการเข้าเรียนที่นี่ | 100 | ทุก Certificate | Development |
| 2 | ความรู้พื้นฐานก่อนเริ่มเขียน Program ที่เป็นเหมือนแนวทางสำหรับการเรียนด้าน Computer Science หรือ Software Engineer (ปล่อยวันที่ 12/12/2564) | 30 | ทุก Certificate | Analysis, Design, Development, Deployment, Maintenance |
| 3 | ความรู้ทั่วไปที่ไม่ใช่ Coding ที่คนทำงาน Software Engineer ควรรู้ (ปล่อยวันที่ 12/12/2564) | 30 | ทุก Certificate | Analysis, Design |
| 4 | เน้นหนักทางด้านการเข้าใจหลักการของ Object Oriented Programming และด้าน Algolithm ซึ่งเป็นเหมือนพื้นฐานสำคัญที่ควรรู้ (ปล่อยวันที่ 12/12/2564) | 100 | ทุก Certificate | Development |
| 5 | เข้าใจการทำงานของ Server รวมถึงฝึกใช้งาน Linux Command ที่จะต้องไปพบเจอตามเวลาจะทำการ Deploy Code เข้าสู่ Server พร้อมทั้งเข้าใจพื้นฐานของระบบ Network เท่าที่จำเป็นต้องใช้งาน (ปล่อยวันที่ 12/12/2564) | 10 | ทุก Certificate | Testing, Deployment, Maintenance |
| 6 | ฝึกการทำให้ Code อ่านง่ายขึ้น และเทคนิคในการป้องกันไม่ให้มี bug เกิดขึ้น พร้อมทั้งเรียนรู้ Postman ซึ่งเป็น Tools ที่สำคัญที่ช่วยในการใช้งานกับ API ต่างๆ (ปล่อยวันที่ 12/1/2565) | 10 | ทุก Certificate | Development, Testing, |
| 7 | เรียนรู้หัวข้ออื่นๆ เพื่อให้การทำงานมีระบบมากขึ้น และปรับปรุงตัวเองให้ทำงานได้อย่างมีประสิทธิภาพ และเข้าใจใน Mindset ว่าสิ่งที่จำเป็นสำหรับการเป็น Programmer ที่ดีคืออะไร (ปล่อยวันที่ 12/1/2565) | 10 | ทุก Certificate | ทุกขั้นตอน |
| 8 | เรียนรู้ Front end framework ที่เป็นที่นิยมอย่าง React และระบบจัดการ State อย่าง Redux พร้อมกับระบบ ช่วยจัดการ Style ของของ React อย่าง Styled Compoennt (ปล่อยวันที่ 12/1/2565) | 100 | Front End, Oak Front End | Development |
| 9 | เรียน framework หลักที่ใช้ในการพัฒนาฝั่ง Backend อย่าง NodeJS และ ExpressJS (ปล่อยวันที่ 12/1/2565) | 100 | Back End, Oak Back End | Development |
| 10 | เข้าใจระบบการทำงานของ Database ทั้งหมด พร้อมทั้งลงมือทำงานกับ Database 2 ประเภทหลักได้แก่ MondoDB และ MySQL (ปล่อยวันที่ 12/1/2565) | 100 | Back End, Oak Back End | Design, Development, Maintenance |
| 11 | เรียนรุ้ Concept ที่สำคัญของ Technique เพื่อช่วยในการเข้าใจการทำงานด้าน Backend ให้มากขึ้น (ปล่อยวันที่ 12/1/2565) | 30 | Back End, Oak Back End | Development |
| 12 | ลงมือทำ Project ต่างๆ เพิ่มเติม พร้อมทั้งทำ Project เป็นกลุ่ม (ปล่อยวันที่ 12/1/2565) | 200 | ทุก Certificate | ทุกขั้นตอน |
| 13 | เนื้อหาเชิงลึกสำหรับการเป็น Software Engineer ที่ดียิ่งขึ้น และเรียน framework NextJS ที่ช่วยเหลือให้งานต่างๆ ง่ายขึ้นเป็นอย่างมาก (ปล่อยวันที่ 12/1/2565) | 100 | Oak ทุก Certificate | Development, Maintenance |
| 14 | ทำ Project เพิ่มเติมสำหรับ Oak Certificate (ปล่อยวันที่ 12/1/2565) | 30 | Oak ทุก Certificate | ทุกขั้นตอน |
| 15 | เรียนรู้เทคนิคของ Front เพิ่มเติม รวมถึง นำ Typescript มาร่วมใช้งานกับ React (ปล่อยวันที่ 12/1/2565) | 20 | Oak Front End | Design, Development Maintenance |
| 16 | เรียนรู้เทคนิคของ Backend เพิ่มเติม รวมถึง GraphQL ที่เป็นนิยมอย่างมาก (ปล่อยวันที่ 12/1/2565) | 50 | Oak Back End | relatedTrack |
อธิบาย Module ต่างๆ
- เนื่องจากบางวิชาเราใช้เนื้อหาจาก FreeCodeCamp.org มาแปล ทำให้คนที่เคยเรียน FreeCodeCamp อยู่แล้ว สามารถเอา Project ที่ทำมากรอกที่ช่องส่ง Project ของ CareerVio เพื่อรับ Certificate ได้เลย โดยที่ไม่ต้องทำใหม่
- ถ้าเนื้อหาไหนมาจาก FreeCodeCamp จะมีบอกที่ด้านหลังวิชานั้นๆ
Module 1 - วิชามีดังนี้
- Personality & DISC in IT Industry
- HTML & Javascript Concept
- HTML (FreeCodeCamp)
- Javascript (FreeCodeCamp)
- Introduction to Computer Science
Module 2 - วิชามีดังนี้
- Careervio tool
- แชร์ประสบการณ์ การเรียนรู้และประติดประต่อเทคโนโลยีทั้งหมด
- ทำ checklist ทบทวนความชอบเขียน code
- ความเชื่อมโยง วิชาทั้งหมดที่เรียน + technology จาก hk news
- Introduction to Computer Science
- Low Code Development
- Computational Thinking
- STEM
- Problem Solving and Critical Thinking
- Soft Skills
- How Internet Work
Module 3 - วิชามีดังนี้
- UX UI Design
- Introduction to Design Thinking, Lean Startup, Agile
- Business Analysis
- Tester Skill
- Software Development Life Cycle & Agile & Scrum
- Project Building ด้วย VS Code
- UML & ISO29110 & Documentation
- Hyper Productivity + Productivity Tools
Module 4 - วิชามีดังนี้
- Typescript & Object-Oriented Programming
- Javascript API Connection (FreeCodeCamp)
- D3 Visualization (FreeCodeCamp)
- Editor & ESLint
- Git & Git flow & Pull Request
- Data Structure & Algorithm (FreeCodeCamp)
- Time Complexity and Big-O Analysis
- Advanced Algorithm (FreeCodeCamp)
- SonarCube
- Lodash
- Shiba
- 30 seconds of code
Module 5 - วิชามีดังนี้
- Linux & Server deployment & HTTPS
- DevOps (Docker & Jenkins)
- Micro Services
- Network
Module 6 - วิชามีดังนี้
- Software Architecture and Clean Code
- Test-Driven Development (FreeCodeCamp)
- Security (FreeCodeCamp แค่ส่วนที่เกี่ยวกับ Javascript)
- Synk , OWASP
- WebPack
- Postman & Postman testing
Module 7 - วิชามีดังนี้
- Resume Writing
- Interview Preparation
- Ethic Programmer
Module 8 - วิชามีดังนี้
- React (FreeCodeCamp)
- Redux (FreeCodeCamp)
- React Hook
- Styled Component
- Style Guide for Front End
Module 9 - วิชามีดังนี้
- NodeJS (FreeCodeCamp)
- ExpressJS (FreeCodeCamp)
Module 10 - วิชามีดังนี้
- MongoDB (FreeCodeCamp)
- MySQL
- Caching & Other DB Such as GraphQL
Module 11 - วิชามีดังนี้
- Backend Design and Development Principle
- Message Broker
- Style Guide for Back End
Module 12 - วิชามีดังนี้
- Technocal อื่นๆ เพื่อให้รู้ทำ Product จริงได้
- Project เดี่ยว - ทำระบบ Clone facebook
- Project กลุ่ม - ทำระบบ Startup อะไรก็ได้สักตัว
- Project แก้ Code กลุ่มอื่นๆ ให้ดีขึ้น - จับคู่กลุ่ม เพื่อช่วยกันแก้ Code ให้ดียิ่งขึ้น
Module 13 - วิชามีดังนี้
- Mindset สำหรับ Oak Certificate + ขั้นตอนการรับ Oak Certified
- Github co-pilot
- Design Pattern
- System Design
- Coding Best Practice & Techniques
- NextJS
Module 14 - วิชามีดังนี้
- Project Advance Startup 1 project
- Project Open Source 1 project
Module 15 - วิชามีดังนี้
- Style Guide for Front End
- Component Design Best Practice
- React Typescript
- React Admin
Module 16 - วิชามีดังนี้
- Style Guide for Back End
- Database Style Guide
- Database Design Best Practice
- RabbitMQ and NodeJS
- GraphQL
- การใช้งาน Strapi
ระบบต่างๆ ที่ใช้ในการเรียน
- Web Learn (สำหรับเรียน Course Online ซึ่งเป็น Web หลักนั่นเอง) เข้าได้ที่ https://learn.careervio.com
- Webboard (สำหรับถามตอบอย่างเป็นทางการ กรณีที่อยากได้รับคำตอบที่แท้จริง และเป็นระเบียบ) อย่าใช้การ Chat ใน Line หรือในระบบ Careervio Chat ถ้าต้องการคำตอบที่แท้จริง - เข้าได้ที่ https://forum.careervio.com
- ระบบ Chat (CareerVio Chat) - สำหรับพูดคุยทั่วๆ ไปเกี่ยวกับการเรียน (ระบบ Open Chat ใน Line จะไม่มีทีมงานมาดูแล้วหลังจากที่เริ่มเรียนได้ เราจะใช้ ระบบ CareerVio Chat เท่านั้น - เข้าได้ที่ https://chat.careervio.com ... และใครที่อยากมาช่วยงาน Website เช่น มาช่วยเป็น Moderator ใน Webboard หรือทำอื่นๆ สามารถเข้าร่วม channel apply-to-be-contributer ได้ โดยสามารถ Load App chat ได้ทั้ง Version Android และ iOS โดยเข้าไปแล้วหาคำว่า Rocket Chat และพอโหลดเสร็จ ตัว app จะให้ใส่ link ไประบบ chat ก็สามารถใส่ https://chat.careervio.com ได้เลย
- ระบบ Radio ไว้ฟังเสียงเพลงสบายๆ ที่เป็นคลื่นความถี่ต่ำทำให้ทำงานไปด้วยแล้วสบายใจ สามารถเข้าได้ที่ https://radio.careervio.com/public/careervio หรือใครอยอยากจัด Playlist ให้เพื่อนๆ ฟัง ก็ติดต่อมาได้ที่ careervio@buzzfreeze.com เพื่อเป็น DJ แล้วเราจะมีสถานีให้
- เอกสารประกอบการสอนทั้งหมด สามารถ Load ได้จากที่นี่ https://news.careervio.com/e-ksaarprak-bkaars-nthanghmd/
- ระบบ Project Management ไว้ใช้ตอนทำ Project ด้วย Scrum - https://pm.careervio.com
- ระบบ White Board ไว้ Brain Storm - https://whiteboard.careervio.com - ตอนลงทะเบียน ใช้ Beta Invite Code เป็น top-sekrit
- Report ไว้ดูเพื่อนๆ ว่าทำถึงไหนแล้ว http://pm.careervio.com:9001/mongodb-charts-xlzkn/public/dashboards/1155469c-1c66-49bf-9f79-8d04465c92a9
- ระบบ Hypothesis - ให้กด join เข้ากลุ่ม CareerVio ที่นี่ https://hypothes.is/groups/1XAQ9Rni/careervio เป็น Tool เอาไว้เพิ่มข้อมูลเข้าไปใน Link แล้วแชร์ให้เพื่อนๆ หรือเอาไว้อ่านเสริมได้ - เดี่ยวผมจะแปะ tag ให้ ว่ามันเกี่ยวกับเรื่อง Module เท่าไหร่
- ระบบ Learning Management System สำหรับเข้าเรียน Camp หลัก - https://lms.careervio.com
- ระบบจองเวลานัดหมาย สำหรับ Premium เท่านั้น เพื่อให้นัด TA และ อาจารย์ได้
ค่าเล่าเรียน ทุนการศึกษา และการช่วยเหลือด้านการเงิน
- ทุกๆ Course ที่เปิด เราจะใช้หลักการเดียวกันหมดคือ มัดจำ 500 บาท ถ้าเรียนเสร็จจะคืนเงินทั้งหมด
- แต่ละ course จะมี premium package ที่อนุญาตให้ถามผู้ช่วยสอนได้ ตลอดเวลา และสามารถนัดโทรคุยให้ผู้ช่วยสอนมาอธิบายเมื่อติดปัญหาได้ พร้อมทั้สามารถปรึกษา Career Path ได้กับคุณโอ๊ค
- จะมีทุน Premium เปิดแจกเรื่อยๆ สำหรับบุคคลทั่วไปและบุคลากรทางการศึกษา
นโยบายการเรียนของ CareerVio
- การบอกว่าจะช่วยหางาน ไม่มีการการันตีว่าจะได้งานชัว แต่จะช่วยให้มากที่สุด
- การได้ Certificate เมื่อได้แล้ว ก็จะสามารถโดนยึดคืนได้เช่นกัน แต่ทาง CareerVio จะพูดคุยกับผู้เรียน และร่วมกันหาทางออกร่วมกัน โดยจะมีการเตือนก่อนยึด Certificate คืนอย่างน้อย 3 รอบ โดยให้ทางผู้เรียนได้รับทราบ และปรับปรุงแก้ไขตัวเองก่อน
สิ่งที่มักจะทำผิดพลาดกัน
- Line Open Chat เวลาถามตอบมันจะปนๆ กันไปหมด นอกจากจะลำบากคนที่อยากจะช่วยตอบแล้ว ยังลำบากทีมงานเวลาอยากจะช่วย ดังนั้นขอแนะนำให้ถามผ่าน https://chat.careervioc.com
- การใช้ Tool หรือเครื่องมือในการสื่อสารให้เหมาะสม นอกจากจะเป็นการทำให้ทุกคนช่วย Support ได้สะดวกแล้ว ยังเป็นการบอกบริษัทที่คุณอยากจะทำในอนาคตด้วยว่า คุณพร้อมปรับตัว ใช้ technique ใหม่ๆ เพื่อเพิ่มประสิทธิภาพการทำงาน และแน่นอนว่า Oak อยากจะแนะนำให้บริษัทที่มาจ้างได้รู้ด้วย
- การทำงาน Software Engineer เป็นหนึ่งในงานที่ต้องศึกษาของใหม่ๆ อย่างสม่ำเสมอ ดังนั้นอย่าทำอะไรเดิมๆ อย่าใช้ Tool เดิมๆ อย่าให้หัวหน้างานต้องมาบอกเรื่องเดิมๆ บ่อยๆ
- ทั้งหมดที่เขียนคือหวังดีครับ
วิธีการขอความช่วยเหลือเวลาทำโจทย์ไม่ได้ในระบบ https://learn.careervio.com
โจทย์บางข้อจะยากมาก ดังนั้นเราอาจจะติดขัดนาน จึงควรหาทางให้เพื่อนๆ ร่วมรุ่นมาช่วยเรา โชคดีที่เรามีระบบ Webboard โดยทุกคนสามารถทำตามได้ดังนี้
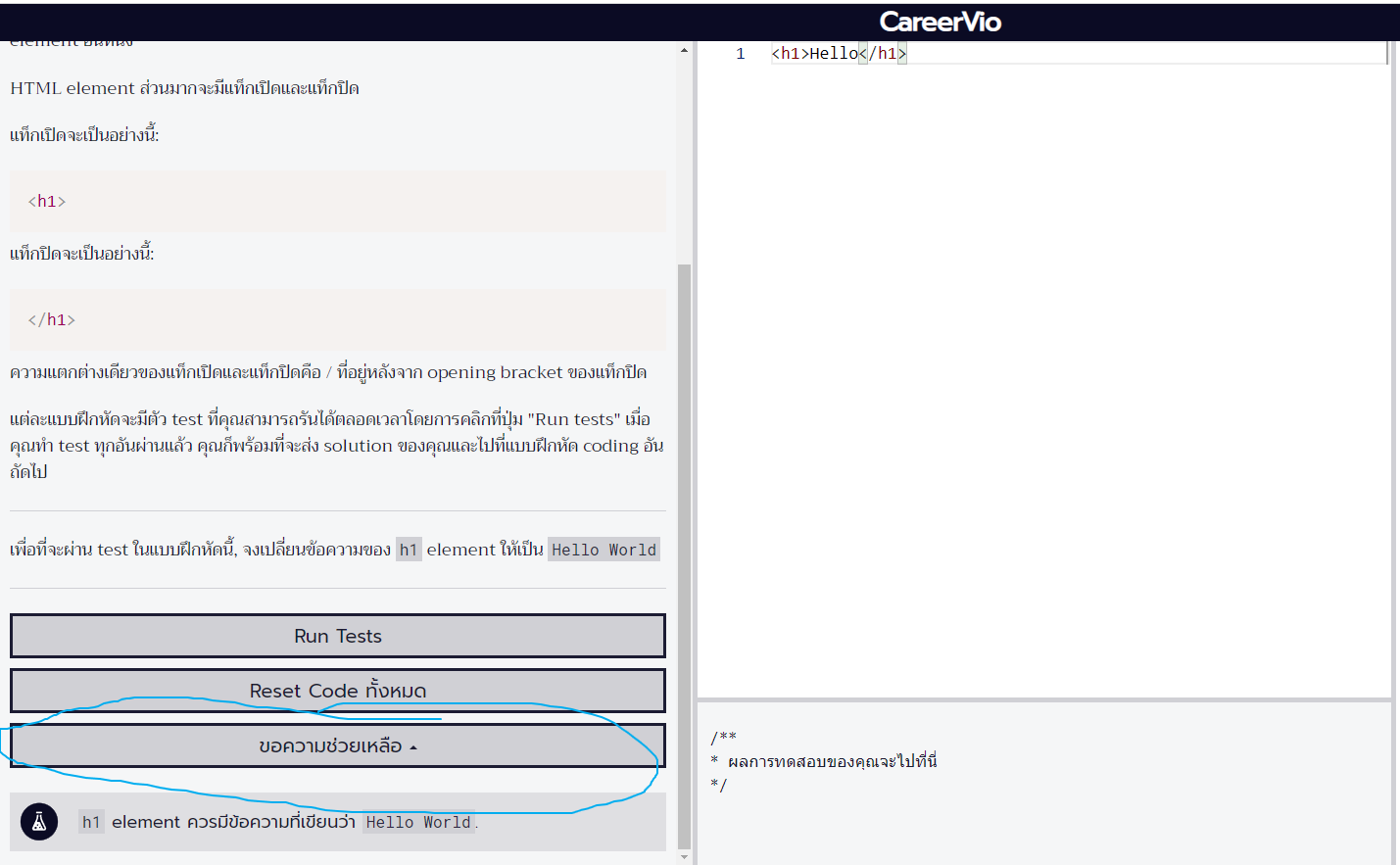
- ปกติที่หน้าบทเรียนทุกๆหน้าจะมีปุ่ม ขอความช่วยเหลืออยู่ ให้กด 1 ที

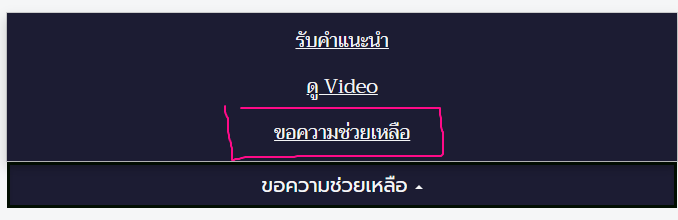
2. จากนั้น ให้กดเลือก "ขอความช่วยเหลือ" จะขึ้นรูปดังข้อ 3

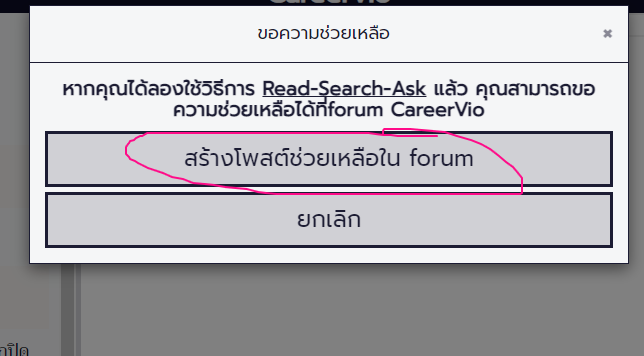
3. จะมี Dialog ขึ้นมาดังด้านล่าง แล้วกด "สร้างโพสช้วยเหลือใน forum"

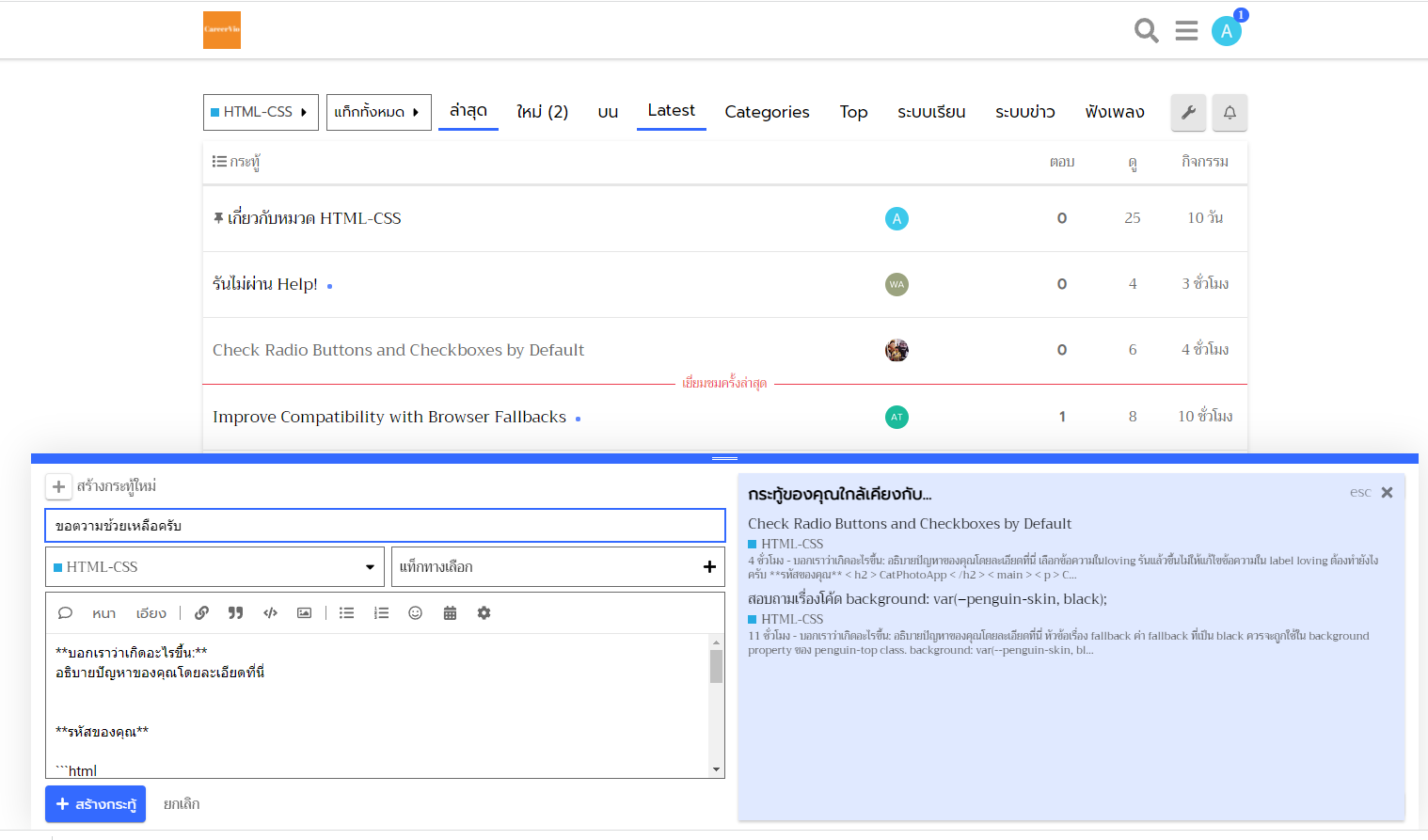
4. จากนั้นให้ทำการ Post Webboard เพื่อขอความช่วยเหลือจากเพื่อนๆ

5. (ยังทำไม่เสร็จ) เมื่อใดก็ตามที่มีคน Post กระทู้ใหม่ที่ Webboard จะมีข้อความส่งไปที่ระบบ Chat โดยอัตโนมัติ เพื่อให้ทุกๆ คนได้เห็น
ทีมงานและการติดต่อ
- สามารถติดต่อได้ผ่าน https://chat.careervio.com สำหรับผู้ที่เริ่มเรียนแล้ว
- สำหรับผู้ที่ยังไม่ได้ลงทะเบียน สามารถติดต่อได้ที่ careervio@buzzfreeze.com
